If graphics fall short on clarity during a client demonstration, the audience may not trust the credibility of the messaging all together. One of the first concepts we learn as designers is how to make your art look clean and clear of distraction. Whether you need your logo scaled to the size of a billboard or a photograph to display elegantly on your website, the way you save your file can determine the effectiveness of your presentation. That’s why formatting images properly is such an important factor in presenting your work professionally.
Recently we discussed choosing the correct file type, or extension, but now I hope to explain the differences between and use of two popular file formats: vector and raster. To know whether or not you need your graphic imagery to be saved as a vector or a raster file you must first understand the basic nature of these two formats. Vector images contain expressed in lines and curves, known as paths, and are usually used when making logos and illustrations. Because the images are made with lines they can be scaled to any size without sacrificing clarity and without creating gigantic file sizes.
Raster images, on the other hand, are composed of tiny dots called pixels. Pixels are set in number on any given image and altering the image size (such as blowing it up) can result in a loss of fidelity. Photographs, for example, need to be saved as a raster file, because when your camera captures an image, it translates that data into the thousands of pixels that form the whole. Given that raster-based files usually contain more data, the files sizes tend to be larger than those of vector images.
As a sidenote, this is also why Adobe's Photoshop and Illustrator exist as different products. Photoshop is meant for altering raster imagery whereas Illustrator helps with the creation of vector products.
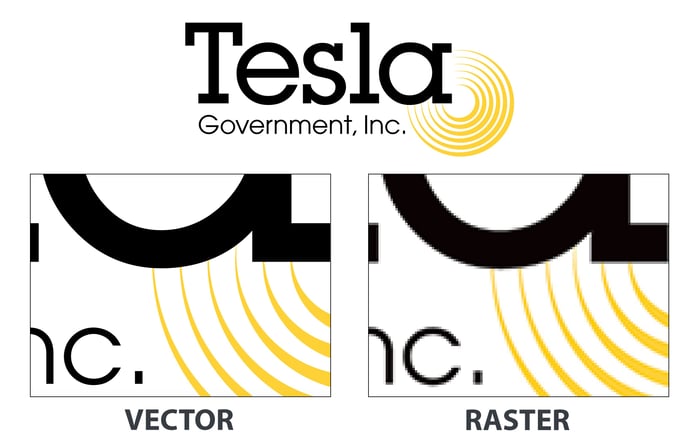
But rather than tell you, it will be more effective to show you how this works. After all, graphics can be more effective at explaining data than words alone:
 As you can see, when cropped in, the vector image looks just as sharp as it does in the full logo. The raster image, on the other hand, starts to look pixelated. Were we to zoom in farther, the chasm in fidelity will only widen.
As you can see, when cropped in, the vector image looks just as sharp as it does in the full logo. The raster image, on the other hand, starts to look pixelated. Were we to zoom in farther, the chasm in fidelity will only widen.
Understanding the difference between these two image formats is critical if you want to avoid common problems associated with imagery creation, such as:
- Wasting time reprinting documents with low resolution art that cannot be upscaled
- Blurry, pixelated imagery in print, online, or in large format displays
- Slow website loading times
- The inability to email large graphic attachments
- Extended print processing times
- Angry designers who just want quality imagery to use for your project
Below is a graphic data management plan template to help you understand whether you need a vector or a raster file and how to save it for optimal use.
 Still confused? Need help? Shoot us a message via our Contact page or in the comments and we're happy to clarify.
Still confused? Need help? Shoot us a message via our Contact page or in the comments and we're happy to clarify.

