Whether you’re a seasoned web content manager or a newbie blogger, you’ll likely find yourself asking this question: what is the best image file format to use for my web page? JPGs are everywhere, but what is a PNG? What’s up with GIFs (however you pronounce it)? Rest easy, there’s an answer.
The bad news: It depends.
The good news: Selecting the right format for the image will make your site not just look better, but also load faster and provide a stronger user experience.
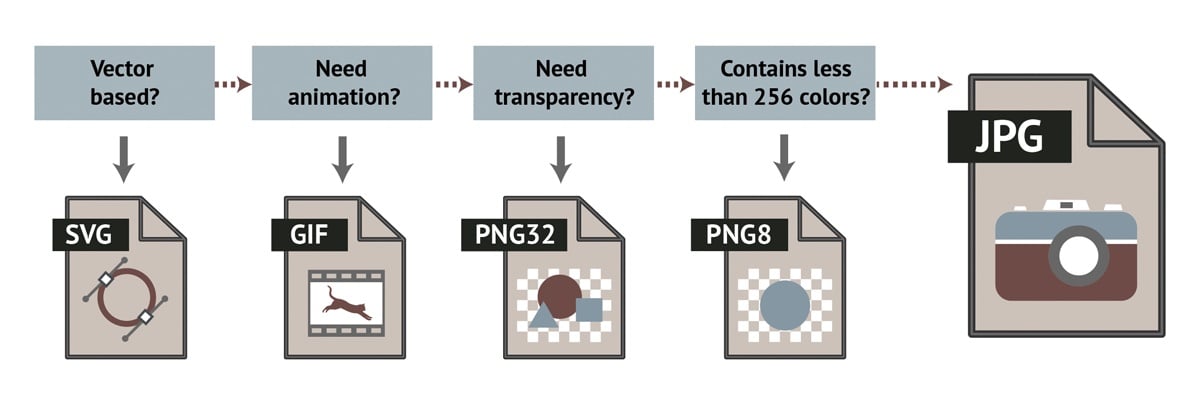
While there are a number of image file types of varying levels browser support, I’ll focus on the most important for everyday use: JPG, PNG8, PNG32, GIF, and SVG. The chart below can give you a better idea what to choose, and after that we’ll get into greater detail on each file type.

SVG - Scalable Vector Graphics
Besides using the canvas element in HTML5, this is your only option for vector-based images. A vector format defines the image in terms of lines and shapes, not pixels, so these files can resize well and are ideal for printing and enlarging. Pixels lose fidelity when enlarged, because the number of pixels in an image is fixed. Vector images don’t have that problem.
It’s much more efficient for me to say, “red circle” than to transmit all of the pixels in an image of a red circle.
GIF - Graphics Interchange Format

You’re probably familiar with GIFs because they have taken over your social media feed. They didn’t start that way. GIFs originally gained popularity because they have a lossless format that works on a palette of up to 256 colors and supports transparency. For regular use they have been superseded by PNG8 today, but the format’s second life as a social medium has been unrivaled. To shrink the file size, reduce the number of colors in the palette to the minimum acceptable level.
Please don’t put these animations on your website. It’s bad form. But if you must, then use GIF.
PNG32 - Portable Network Graphics

This lossless format supports translucency, not just transparency. Translucency means light can shine through an image and even distort it. PNGs can support a nice transition between the image edges and the background and it can represent 16 million colors. When you save an image in Photoshop as PNG24 and it contains translucency (aka “alpha transparency”), it will actually use the PNG32 format. The downside to PNG32 is size, which tends to be larger than PNG8 and JPG.
Rounded corners and edges that are not justified need PNG32 to blend into the background.
PNG8 - Portable Network Graphics

At 8 bits per pixel, this lossless format can represent up to 256 colors, including transparency but not translucency. The format is good for artwork that contains few colors and no gradients. To reduce the file size, reduce the number of colors in the palette to the minimum acceptable level.
Rectangular logos and icons that I don’t expect to print are usually good as PNG8.
JPG/JPEG -Joint Photographic Experts Group

This lossy format is good for compressing photographs and images with many colors. What’s lossy? You’ll notice the other file types are lossless, which means they don’t degrade the image quality. Lossy images are compressed for the sake of space, resulting in some loss of fidelity. The space savings are also why JPGs are so popular on the web—faster load times. You can specify the ideal level of compression that still produces an image of acceptable quality.
I consider this my “go-to” format, but it has to pass through the exceptions of the flow chart above.
Hopefully this brief overview of image types has given you something to think about as you manage the use of graphical products on your website, as well as how to employ graphics across your products. The right balance between quality, function, and size can do wonders for the efficiency of your site while improving your brand. Which file types are your favorite and how do you use them? Let us know in the comments below and follow us on Facebook and LinkedIn for more content.

